Introduction
On May 27th, 2023 WordPress will turn 20 years old!
WordPress has grown exponentially over the last two decades. From its humble beginnings as a simple blogging platform to its transformation into a versatile content management system (CMS) that powers millions of websites worldwide.
Many CMSs were launched, and gone but WordPress thrived like no other.
Let’s look back at some of the significant milestones of WordPress from the past 20 years.
WordPress launched (May 27, 2003)
Matt Mullenweg, at the age of 18 (from Houston, Texas), used to weblog on his website, photmatt.net, where he wrote about technology, economics, politics, and his passion for jazz music and photography.
Mike Little (from Stockport, England), on his weblog, wrote about books he read, and blogging technology.
They both used the blogging tool b2/cafelog, which French programmer Michel Valdrighi created.
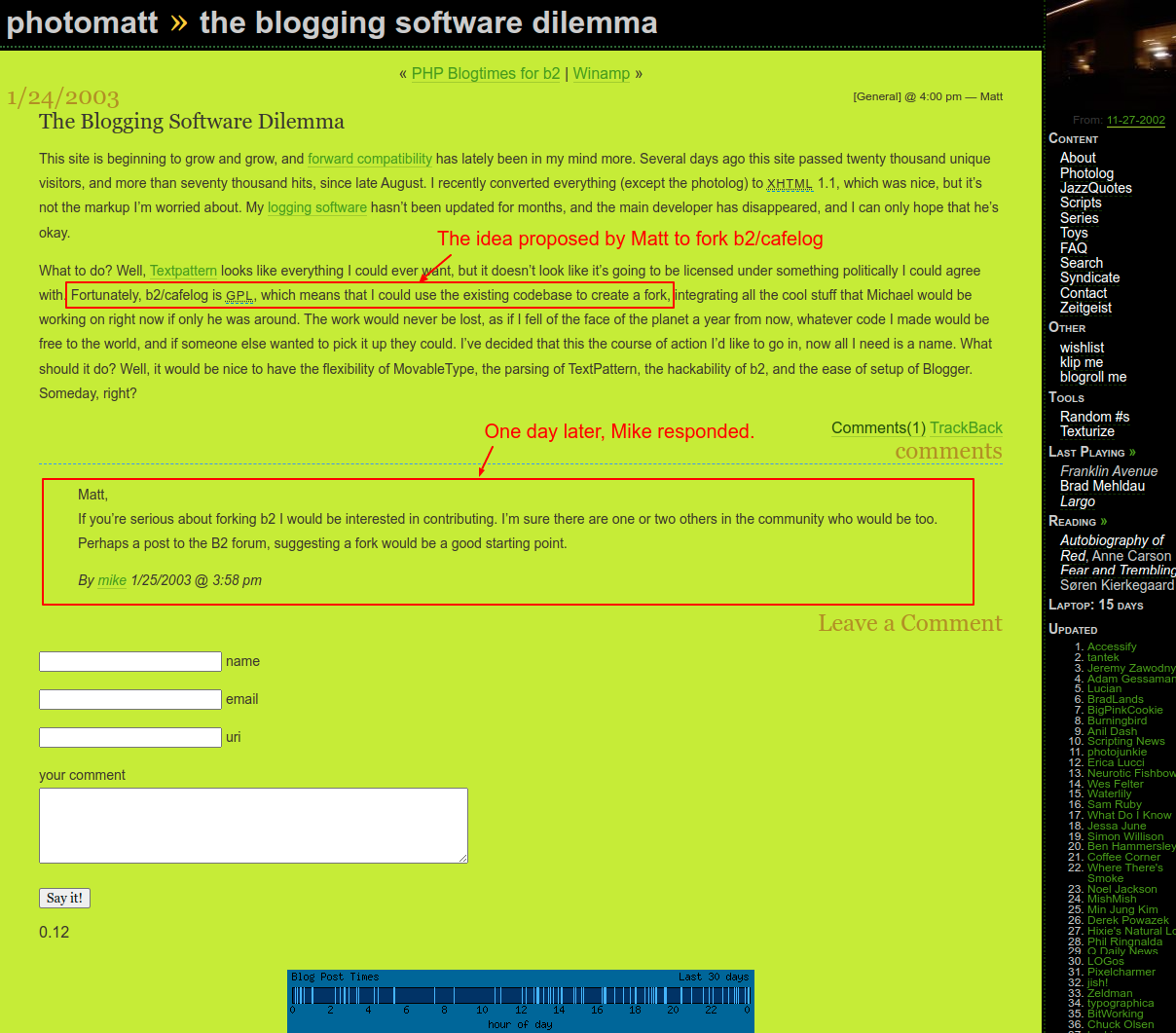
On January 24, 2003, Matt posted a blog titled “The Blogging Software Dilemma,” where he expressed his concern that the then-famous blogging tool b2/cafelog had not been updated for months. The lead developer, Michel of b2/cafelog had disappeared for some unknown reasons.
Matt’s blog was growing. At that time, his blog had passed twenty thousand unique visitors in 2003.
He was looking for b2/cafelog alternatives. He tried the Textpattern and Movable Type weblog tools but due to licensing restrictions, he was not willing to use them.
b2/cafelog was GPL, so Matt on his weblog proposed the idea of forking it since nobody was actively working on improving it.
“Fortunately, b2/cafelog is GPL, which means that I could use the existing codebase to create a fork, integrating all the cool stuff that Michel would be working on right now if only he was around. The work would never be lost, as if I fell of the face of the planet a year from now, whatever code I made would be free to the world, and if someone else wanted to pick it up they could. I’ve decided that this the course of action I’d like to go in, now all I need is a name.”
To which Mike Little replied back (the first comment).
“Matt,
If you’re serious about forking b2 I would be interested in contributing. I’m sure there are one or two others in the community who would be too. Perhaps a post to the B2 forum, suggesting a fork would be a good starting point.”
This conversation was the starting point for WordPress. That’s the power of a single comment, and the rest is history.
Here is a screenshot of the blog with the comment.

Matt proposed the idea of forking b2/cafelog on his weblog to which Mike responded.
Since then both Matt and Mike, from their homes started working on improving b2/cafelog script which then became WordPress (with the name coined by Matt’s friend Christine Tremoulet)
Finally, on May 27, 2003, Matt announced the release of the first version of WordPress, 0.7.
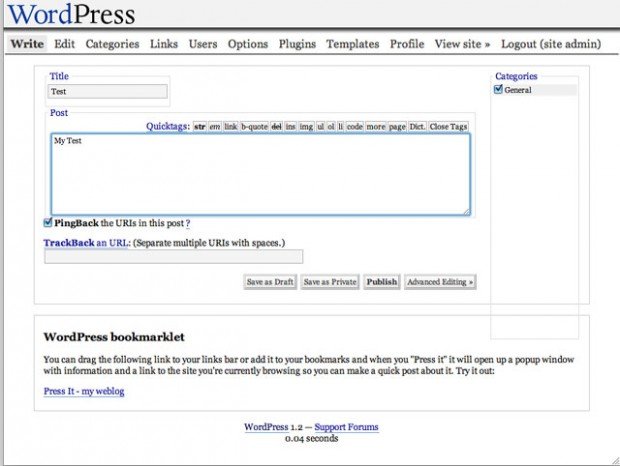
WordPress 1.2 “Mingus” (May 22, 2004)

WordPress 1.2 Mingus Write screen Image credit
WordPress version 1.2 is named “Mingus” in honor of jazz upright bassist, pianist, and composer Charles Mingus Jr.
New Plugin Architecture
WordPress version 1.2 was the first major release since its launch, which included the addition of plugin support. This release was significant because WordPress became a fully mature product as compared to the weblog tools available back then.
Ryan Boren invented the plugin system. In his 2013 interview, he recalled the idea behind the plugin system,
“The 80/20 is like, is this useful to the 80 percent of our user’s. If not, try it in a plugin. And it allowed us to do things like, you know, all these taxonomy plugins that did their own thing that kind of paved the way and then we later adopted. That was nice.”
The new plugin architecture made it easy to modify or extend WordPress’ features. It uses hooks (actions and filters) that developers could use to extend WordPress functionality without having to edit core PHP files. The WordPress community loved this feature.
The luck of timing
Back in those days, the Moveable Type (MT) blogging tool was a top competitor to WordPress. Six Apart, the company behind the Movable Type weblog on May 13th, 2004, made changes to the licensing and, most importantly, the pricing structure for the version 3.0 launch. The users had to pay for personal or commercial licenses based on the maximum number of authors and active weblogs. The free version had only one author and three active weblogs.
Nine days later, on May 22, 2004, the WordPress 1.2 version was released. Dissatisfied MT users migrate to WordPress, which is flexible and has no restrictions.
WordPress downloads increased from 8,670 in April 2004 to 19,400 in May 2004 on the SourceForge website, which was more than doubled.
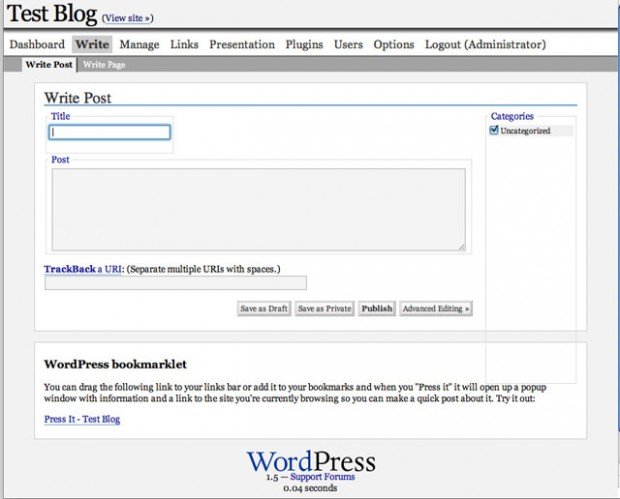
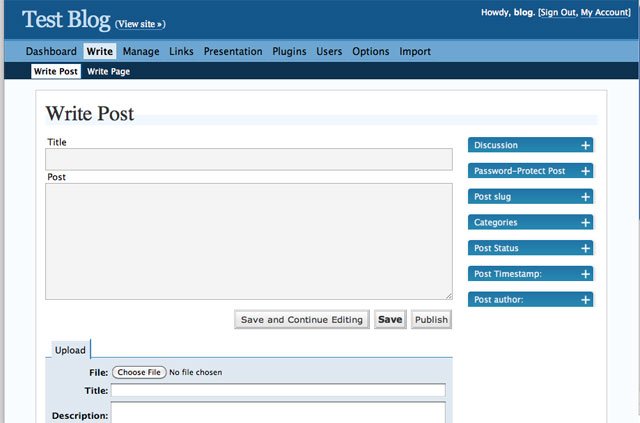
WordPress 1.5 “Strayhorn” (February 17, 2005)

WordPress 1.5 Write Post screenshot
WordPress version 1.5 is named “Strayhorn” in honor of jazz composer, pianist, and lyricist Billy Strayhorn.
This was another milestone event where WordPress version 1.5 was released with a Pages feature, better comment moderation tools, and a new theme system (on which the entire theme ecosystem that we see today was built)
WordPress Pages
The Pages feature was first introduced so that, apart from traditional weblogs, users could create websites with custom pages such as About Us, and Contact Us, among others.
Streamlined comment management Tools
To fight spam better, the comment management process was streamlined.
For example, when someone comments on a blog, they are automatically held in moderation (called automatic whitelisting) unless the site owner has approved something from them before.
Also, it was easy to deal with hundreds or thousands of comments, pingbacks, and trackbacks at once. Additionally, an option to blacklist spammers was added so that one does not need to monitor comments added to the list.
And lastly, an option to allow comments only from visitors who verified their email and registered on the site.
Flexible Theme System

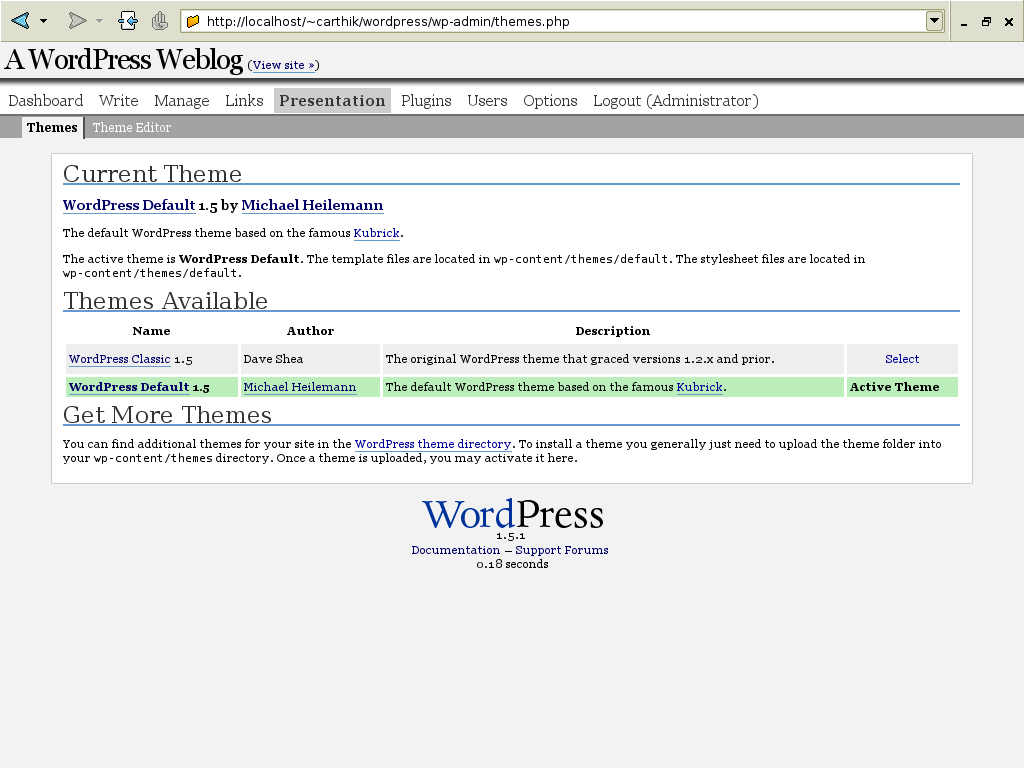
WordPress Presentation Panel Image Source.
The introduction of the theme system allowed users to modify their blogs’ look and feel. Common site elements were divided into sections like headers, footers, and sidebars, each with its own file. The theme system was so flexible that individual pages, posts, or even categories could have their own template design.
Also, multiple theme support was implemented so that users could switch the entire look and feel of the site with a single click.
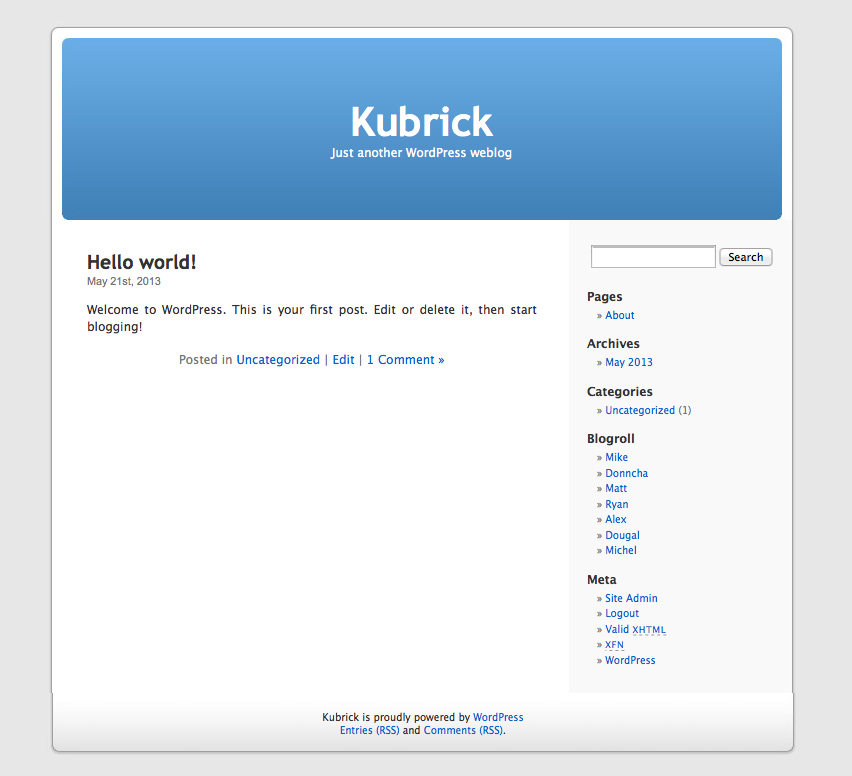
New Default Theme Kubrick
This was the first time in WordPress history that a default (adapted version of the Kubrick theme) was bundled with a release. This theme was WordPress’ default theme (also in a sub-folder named “default” in the themes folder) until 2010. From 2010 onward, yearly themes such as Twenty-Ten, Twenty-Eleven, and so on were launched.

The Kubrick Theme was WordPress’ default theme until 2010.
WordPress 2.0 “Duke” (December 26, 2005)
WordPress version 2.0 is named “Duke” in honor of jazz pianist and composer Duke Ellington.

WordPress 2.0 Write Post screenshot Image Credit
New backend dashboard
WordPress 2.0 was released with a complete overhaul of the admin dashboard screens. Along with the User Interface (UI) facelift, the User Experience (UX) was also reimagined.
For example, bloggers could add categories or tags without having to leave the post editor screen or delete comments or categories which will fade out without reloading the screen. Ability to drag and drop dialogs to rearrange and customize the admins’ screens easily.
In short, the publishing experience was faster and more streamlined thanks to AJAX functionality.
New User Role System
Previous versions of WordPress had an old numerical user-level system ranging from 0 to 10. User Level 0 had the lowest privileges and User Level 10 had the highest level of access (basically administrator).
The numbered access level was confusing and was not a direct indicator of how these levels (ranging from 0 to 10) were mapped to capabilities.
In the new system, roles such as administrator, editor, and contributor were created, which made it easier to understand what capabilities the users had.
New TinyMCE WYSIWYG Editor
In this version of WordPress, TinyMCE’s WYSIWYG editor was integrated. This “What you see is what you get” (WYSIWYG) editor brought a smooth creating and editing experience natively to WordPress.
TinyMCE remained the default editor from WordPress version 2.0 (December 26, 2005) to version 5.0 (December 6, 2018) for almost 13 years, which was then replaced by the Gutenberg Block Editor.
WordPress 3.0 “Thelonious” (June 17, 2010)
Introducing WordPress 3.0 Video (CC-BY-SA-4.0)
WordPress version 3.0 is named “Thelonious” in honor of American jazz pianist and composer Thelonious Sphere Monk.
It was the thirteenth major release and the culmination of 218 contributors’ work over a half-year period.
WordPress MU merged in the Core
3.0 release was bundled with lots of features that made WordPress a true CMS. One of the main features included the merging of the WordPress MU project (renamed to Multisite) into the core software.
WordPress MU project was about creating the new multi-site functionality which makes it possible to run a single or multiple blogs (two or more) on the same WordPress installation.
Custom Post Types and Taxonomies
Custom post type (CPT) was a groundbreaking feature in this release. It was one of the features that transformed WordPress from a simple blogging tool to a full-fledged CMS.
Before 3.0 the default content types were Post, Page, Attachment, Revisions, Nav Menus (and two more). The introduction of CPTs allowed the creation of new types of content for users,
CPTs such as events, testimonials, books, portfolios, case studies, e-books, and staff, among others could be created. This helped users organize their content beyond the default Post and Page post types.
Prior to 3.0, WordPress had categories and tags as default taxonomies. Users could create custom taxonomies from 3.0 (similar to CPTs) thus helping to organize content in better ways.
Default Theme every year

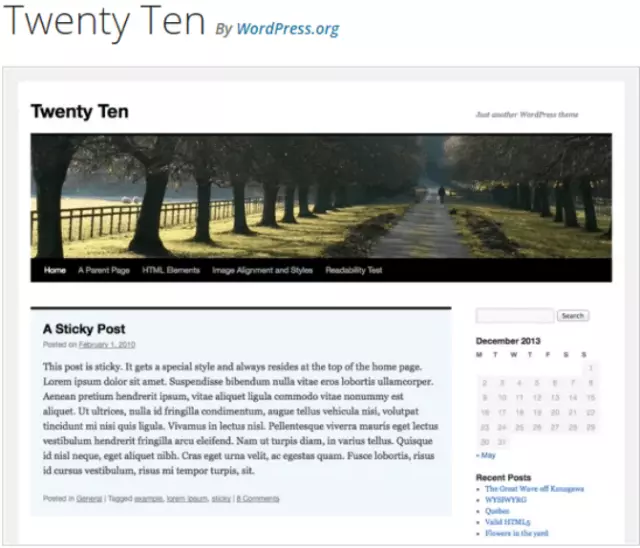
Twenty Ten theme was included in the WordPress 3.0 distribution
Along with WordPress 3.0, the Twenty Ten theme was launched, which replaced the Default (Kubrick) and Classic theme.
Until then, Kubrick was the default theme from version 1.5 (February 17, 2005) to version 3.0 (June 17, 2010) for more than 5 years.
The introduction of the Twenty Ten theme started the tradition of a new default theme every year. Since then, every year a new theme has been launched, such as Twenty Eleven, Twenty-Twelve, Twenty Twenty-Three, and so on.
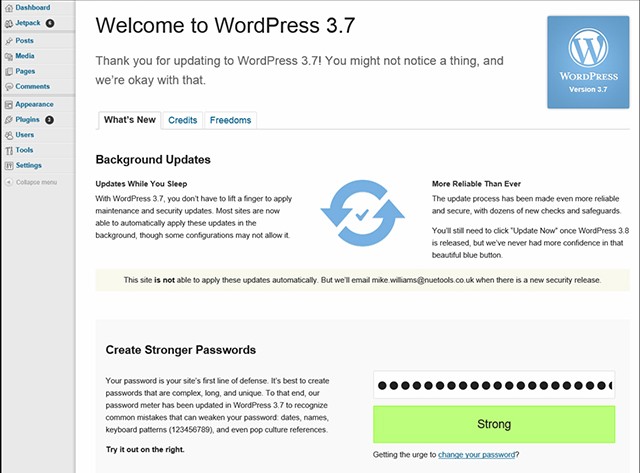
WordPress 3.7 “Basie” (October 24, 2013)

WordPress 3.7 Dashboard screen
WordPress version 3.7 is named “Basie” in honor of American jazz pianist and composer Count Basie.
211 volunteer contributors’ worked on this release.
Automatic maintenance and security updates.
With WordPress 3.7, maintenance and security updates were automatically applied. The update process happens in the background and is more reliable and secure than ever before.
Minor point releases of WordPress (3.7.1, 3.7.2, for example) were automatically updated. Updates for major releases such as 3.7 and 3.8 were not applied automatically.
Many users in the WordPress community didn’t like this feature, as they felt it took away control from them since, without their permission, WordPress was updated in the background.
A new plugin-first development process
WordPress 3.7 was launched with the new plugin-first development process. Using this process, the new features were developed as plugins, and once the development was complete, they would be merged into the core.
This process helped the core development team release updates in a much shorter timeframe and decouple feature development from a release.
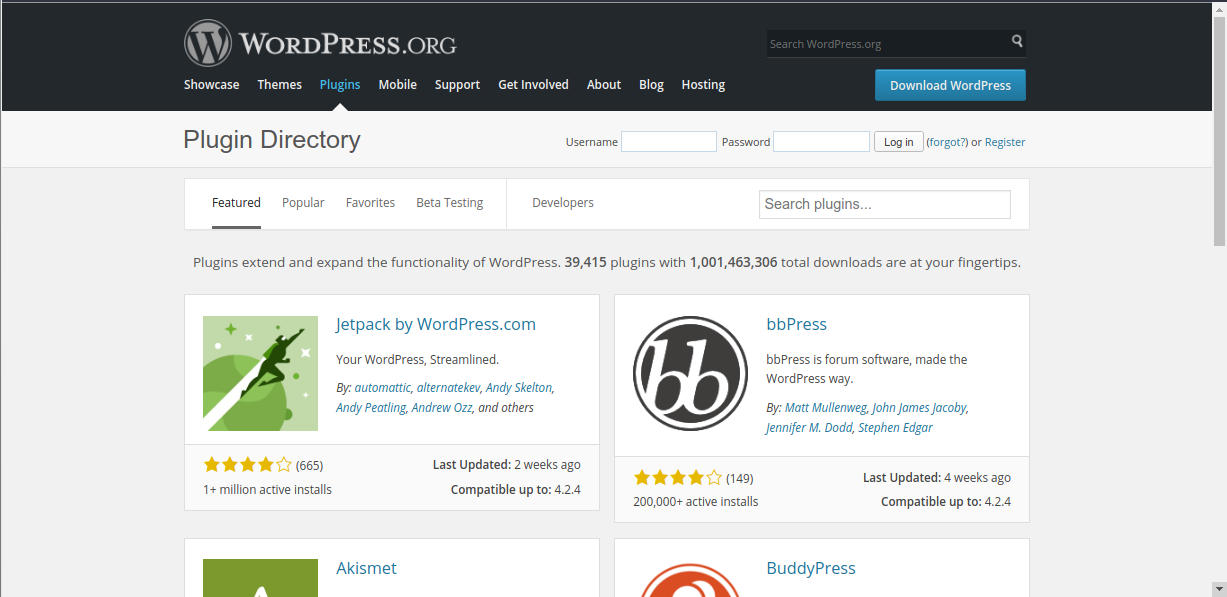
One billion total plugin downloads (August 12, 2015)
WordPress Plugin Directory surpassed one billion total downloads between the 11th to 12th of August 2015.
Below is a screenshot of the plugin directory.

One billion total plugins downloads
WordPress 4.4 “Clifford” (December 8, 2015)
Introducing WordPress 4.4 video (CC-BY-SA-4.0)
WordPress version 4.4 is named “Clifford” in honor of jazz trumpeter and composer Clifford Brown.
471 contributors helped develop version 4.4.
REST API infrastructure.
In WordPress 4.4, the REST API infrastructure was integrated into the core. It was the first phase of the multi-stage rollout of the REST API integration.
This was marking the dawn of a new era in developing with WordPress and it was one step closer to becoming a fully-fledged application framework.
The REST API gave developers an easy way to connect WordPress with third-party applications. Most importantly it laid out the foundation for the Gutenberg Block editor, the future of publishing.
In-built responsive images
Another awesome feature that was launched in WordPress 4.4 was native responsive image support. This removes the need for any custom code or plugin.
WordPress smartly displayed responsive images on any device (based on the srcset and sizes attributes on the image tag.)
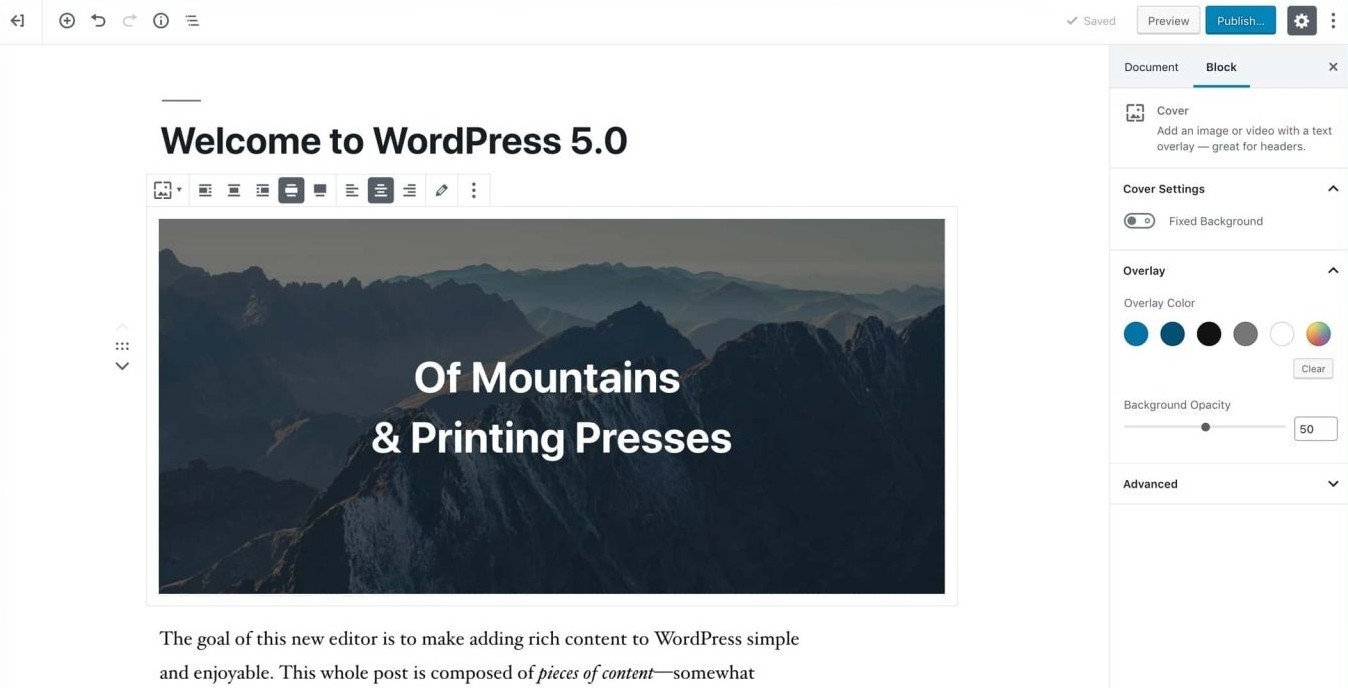
WordPress 5.0 “Bebo” (December 6, 2018)

WordPress 5.0 screenshot
WordPress version 5.0 is named “Bebo” in honor of Cuban jazz musician Bebo Valdés.
This release had 423 contributors with props.
Say Hello to Gutenberg Editor
“What is Gutenberg?” video (CC-BY-SA-4.0)
WordPress 5.0 revolutionized the content editing experience with the introduction of a new block editor Gutenberg. The new block-based editor was a game-changer and the first step toward a next-level content editing experience.
The Classic TinyMCE WYSIWYG editor (launched on December 26, 2005) was replaced by the Gutenberg editor (December 6, 2018) after almost 13 years. The classic editor was available as a plugin in the WordPress repository for users who wanted a legacy editing experience.

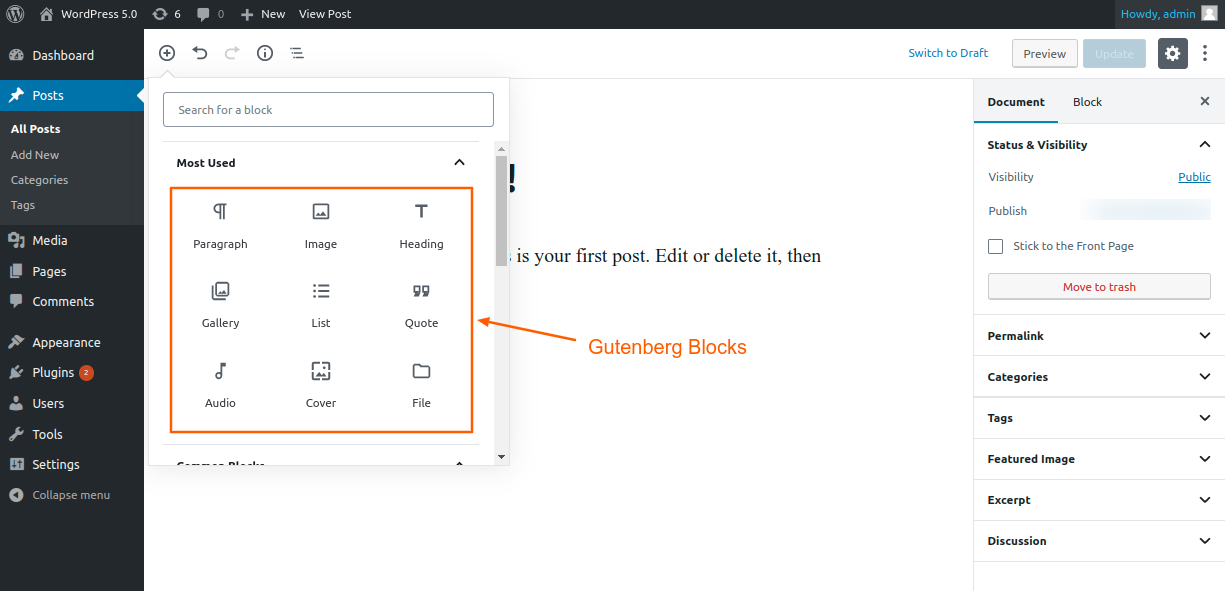
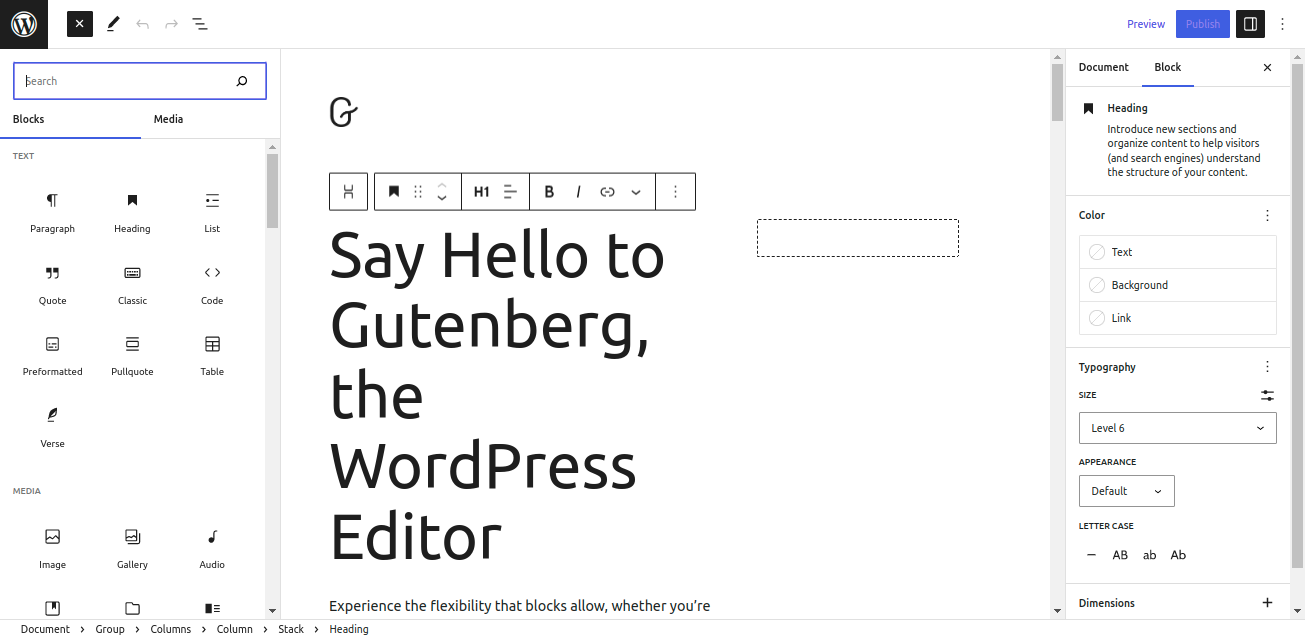
Native Gutenberg Blocks in WordPress 5.0
Gutenberg editor has basic website building blocks such as paragraphs, headings, code, and quote, among others, as well as more advanced blocks such as gallery, audio, video, cover image, and many more to build custom layouts.
Using these blocks, users can build their websites without writing a single line of code.
Introducing Twenty Nineteen theme

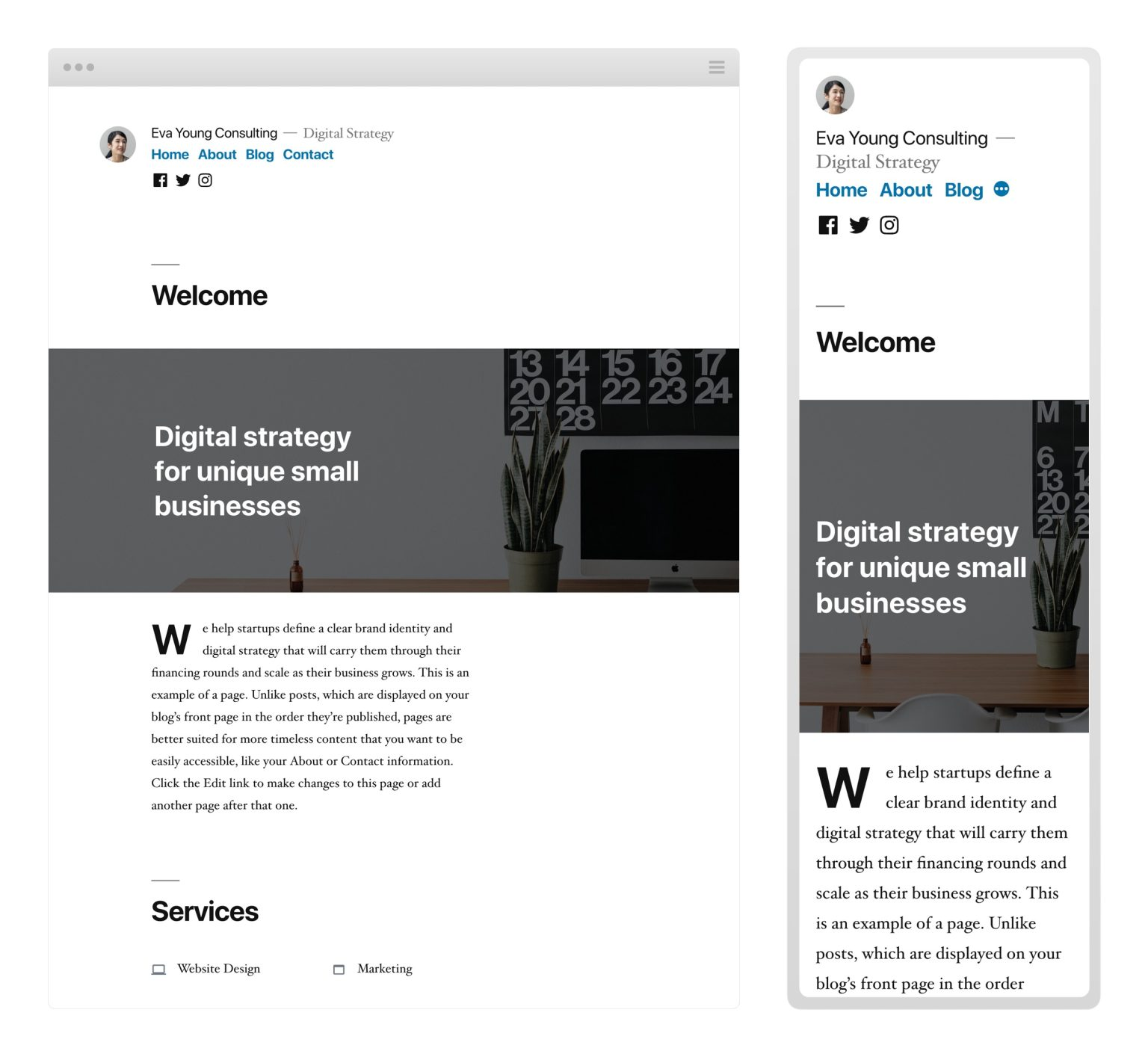
Twenty Nineteen theme Desktop and Mobile view.
Twenty Nineteen theme which has full Gutenberg support was launched with WordPress 5.0. It showcased the power of building websites using blocks.
It’s a first-of-its-kind new generation theme where the layouts designed in the Gutenberg editor will be displayed exactly in the front end of the website.
WordPress 5.9 “Josephine” (January 25, 2022)
WordPress version 5.9 is named “Josephine” in honor of dancer, singer, and actress Josephine Baker.
624 generous volunteer contributors contributed to WordPress 5.9.
Introducing WordPress 5.9
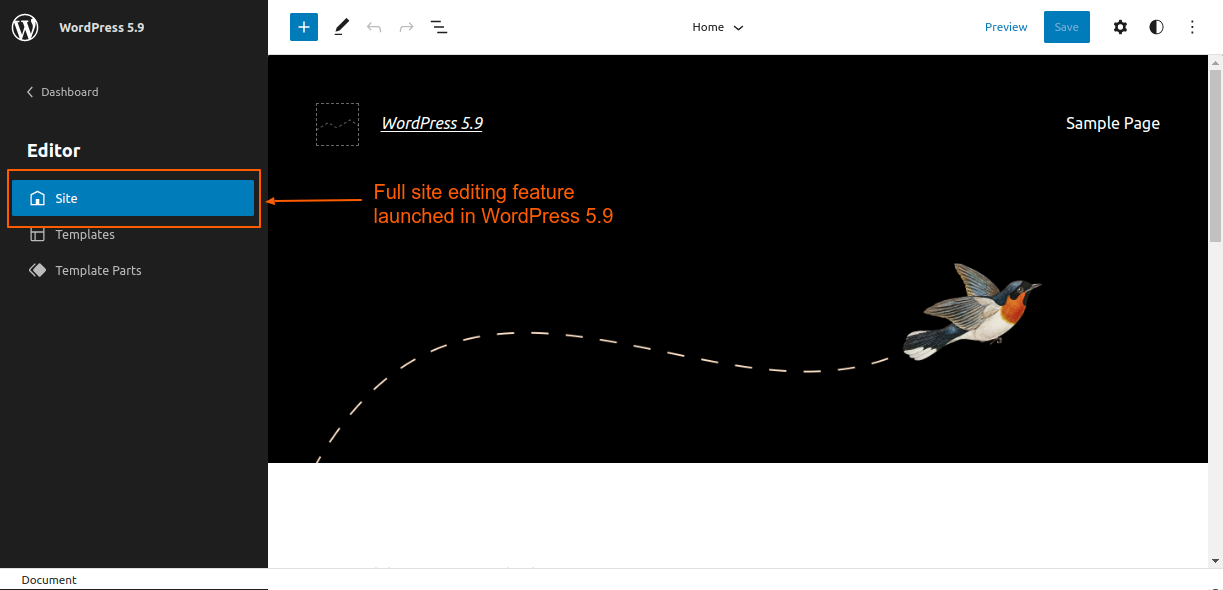
Full Site Editing

Full Site Editing experience right in WordPress admin
WordPress 5.9 introduced Full Site Editing (FSE). In simple terms, in FSE, one can build and customize the entire website in the Site Editor. All the parts of the website, such as the header, footer, sidebar, pages, and posts in short, every section of the website can be built and customized using the Site Editor.
Twenty Twenty-Two Theme
Twenty Twenty-Two, the first default block theme in the history of WordPress, was shipped with version 5.9.
It’s a perfect example of how block-based themes should be built, and how Full Site Editing works. It’s also an excellent reference for theme and plugin developers to learn from by looking at the source code.
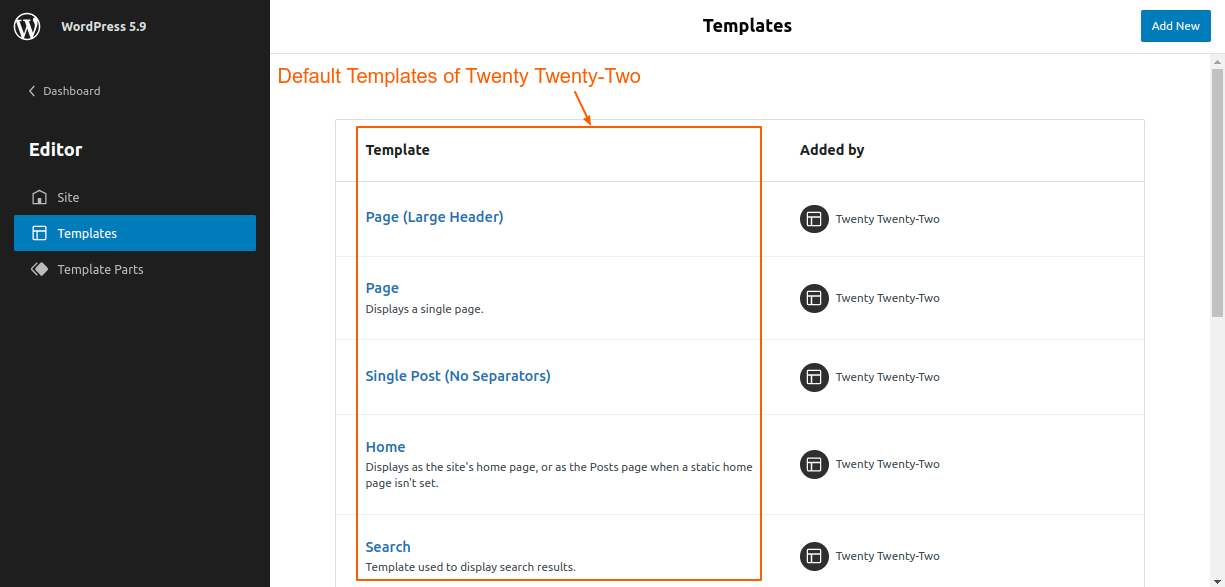
Templates customization
WordPress 5.9 introduced various native block-based templates such as Home, Search, Single Post, and many others.

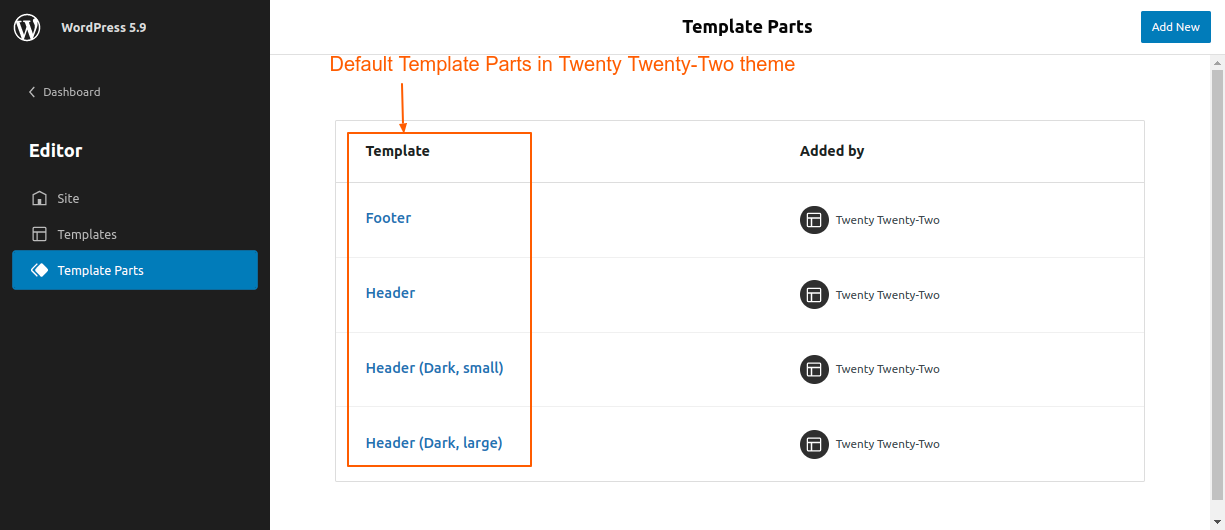
Templates of Twenty Twenty-Two Theme in Full Site Editing
In classic themes, these templates are PHP files such as home.php, single.php, and search.php, among others stored in the theme directory. In block-based themes such as Twenty Twenty-Two, there are HTML files stored in the “templates” directory.
The best part about Full Site Editing is that these templates can be customized directly in the Site Editor without writing a single line of code.
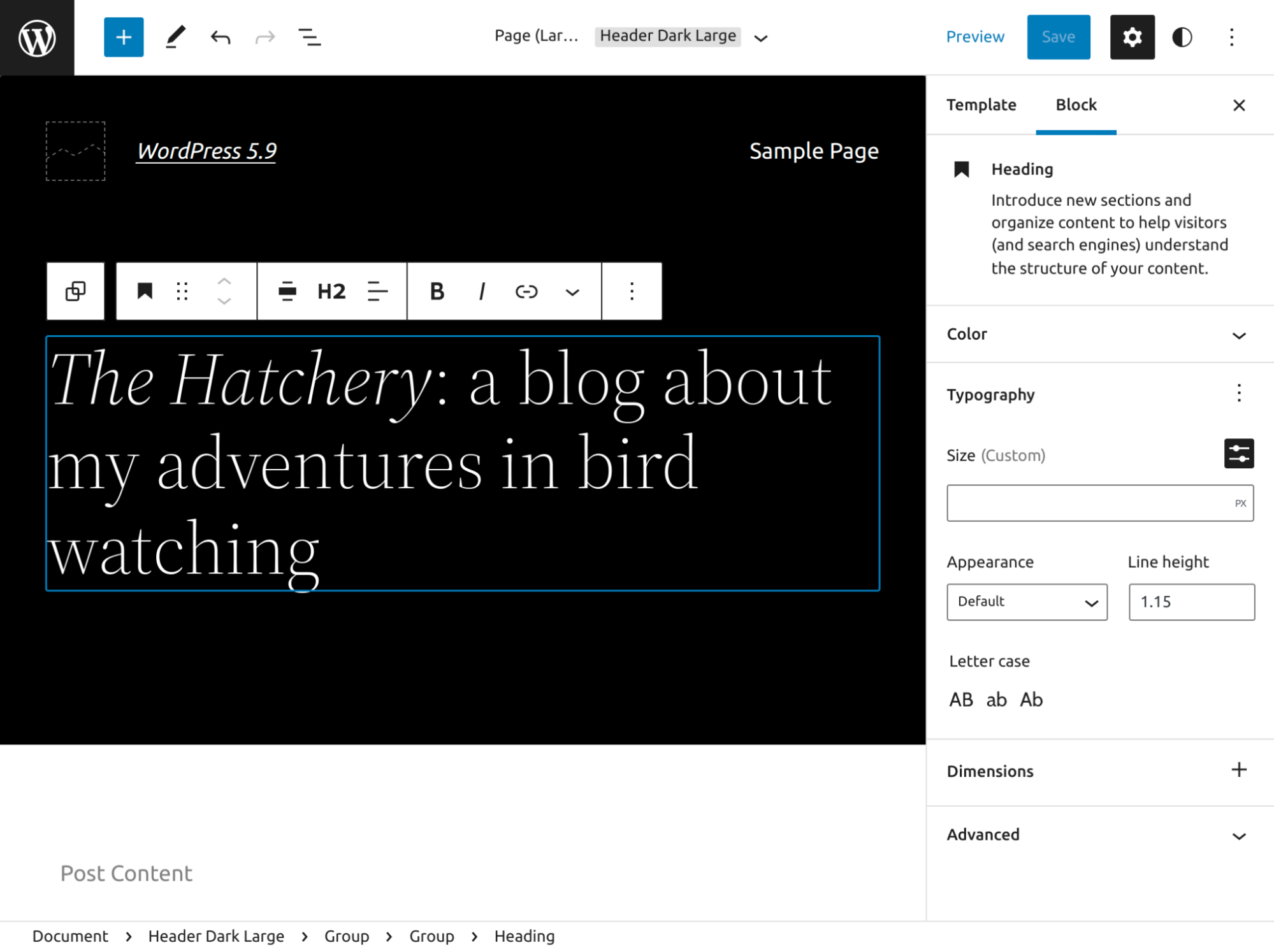
Below is a screenshot of editing the “Page” template right in the WordPress admin. All the layout changes in the site editor are stored in the database (instead of directly editing HTML files in the template folder of the Twenty Twenty-Two theme.)

Editing the “Page (Large Header)” template of the Twenty Twenty-two theme
Template Parts Customization
WordPress 5.9 also introduced the customization of template parts which are smaller reusable structural parts commonly used for site headers and footers.
Again, one can customize the header and footer Template Parts in the Site Editor.

Template Parts in FSE
WordPress 6.2 “Dolphy” (March 29, 2023)
WordPress version 6.2 is named “Dolphy” in honor of e woodwind jazz wiz, and multi-instrumentalist, Eric Allan Dolphy Jr.
Over 600 contributors have contributed to this release. Out of which 178 were new contributors.

The new Gutenberg editing experience
Reimagined Site Editor
WordPress 6.2 is the most recent, major, and stable release in 2023. The Site Editor is just getting better and better with every major release.
The Site Editor has been completely reimagined and is now out of beta. Awesome new features were introduced, such as distraction-free mode, an easier-to-use navigation block, the ability to copy and paste styles between blocks, and many more.
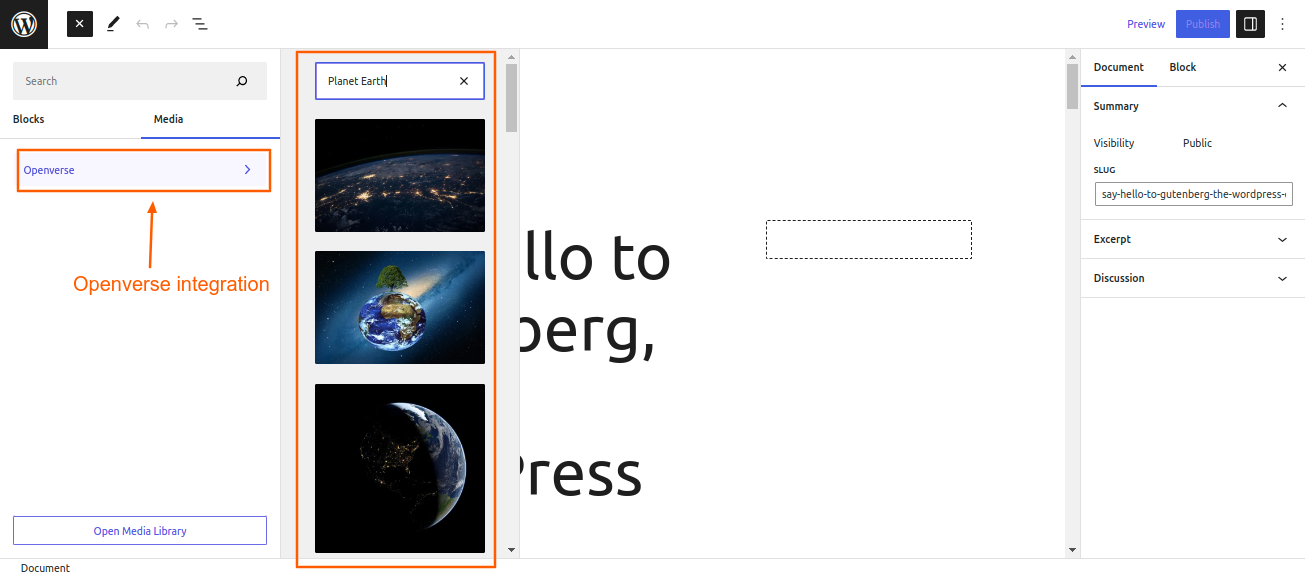
Openverse integration

Over 700 million free, openly licensed, and public domain works are available in Openverse’s library (currently only stock photos and audio).
Users can search the Openverse catalog right in the media tab of the block inserter. Once the image is selected, it gets uploaded and inserted in the content with the correct attribution.
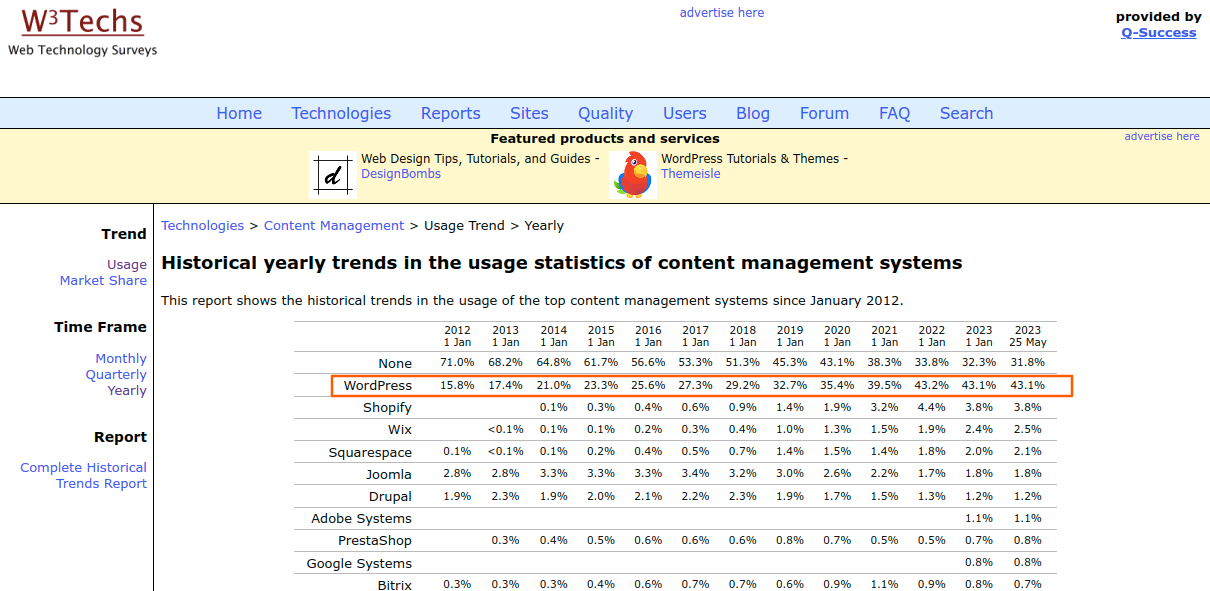
WordPress Powers 43.1% of The Web (May 27, 2023)
On May 27th, May 2023, WordPress Powers 43.1% of the top 10 million websites.
The below screenshot shows yearly trends in the CMS usage statistics since January 2012.

Wrapping up
Over the past two decades, WordPress has achieved remarkable milestones. Since its initial release on May 27th, 2003, it has come a long way. It now powers more than 40% of the web. It’s been an awesome journey so far, and one that won’t stop any time soon.
Here is a video that shows how WordPress has grown.
The evolution of CMS usage statistics, 2014-2022, Video Source
That’s it for this article. Signing off for now.
Happy birthday, WordPress, from the bottom of our hearts.